自定义内容属性说明
自定义内容属性说明,平时上架商品时候定制模版有自定义信息需要对称,可以继续看!
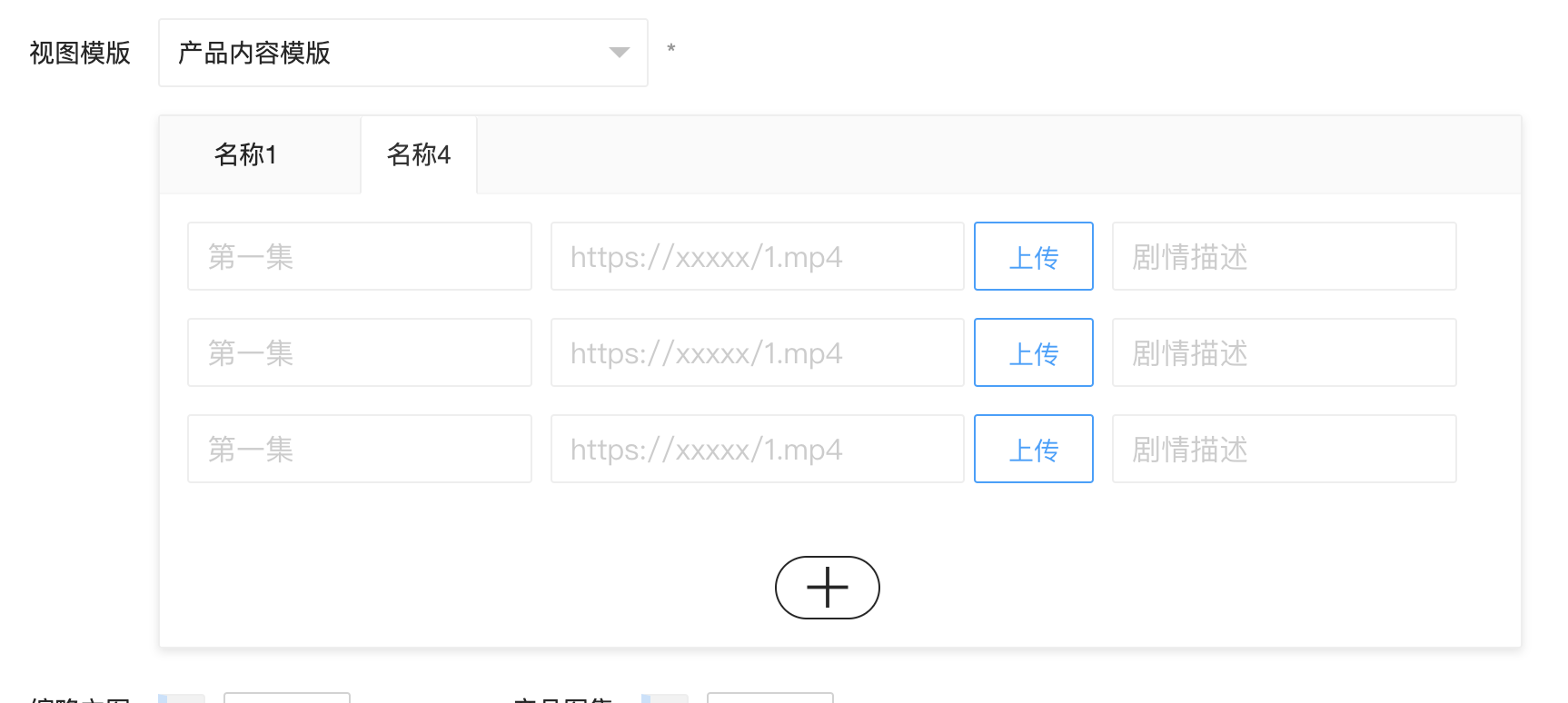
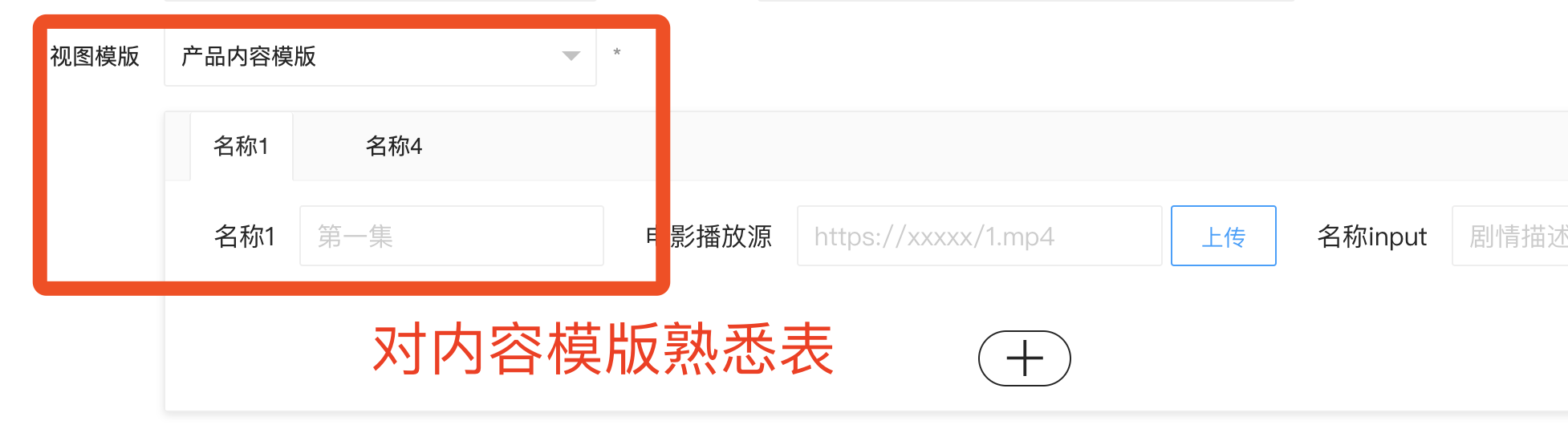
先上2图!

自定义属性说明: .form.php 固定
属性配置对应目录模版文件:templates/模版目录/modular/文件名称随意.form.php
属性列表1参数
[{"name": "名称1","id": "code1","relation": "news,product","show": "1","show_add_bin": true,"placeholder": "功能描述说明","modules": [{"type": "input","name": "name1","label": "名称1","value": "默认","placeholder": "第一集"}, {"type": "upfile","name": "content","label": "电影播放源","value": "1","placeholder": "https://xxxxx/1.mp4"}, {"type": "input","name": "name22","label": "名称input","value": "2","placeholder": "剧情描述"}]}, {"name": "名称2","id": "code2","relation": "news,pured","show": "2","show_add_bin": true,"placeholder": "功能描述说明","modules": [{"type": "input","name": "name1","label": "名称input","value": "","placeholder": "第一集"}, {"type": "upfile","name": "name2","label": "电影播放源","value": "","placeholder": "https://xxxxx/1.mp4"}, {"type": "input","name": "name3","label": "名称input","value": "","placeholder": "剧情描述"}]}]
属性参考2
[{"name": "名称3","id": "code3","relation": "news,pured","show": "3","show_add_bin": true,"class": "","placeholder": "功能描述说明","modules": [{"type": "select","name": "name1","label": "名称select","value": "1","select": [{"1a": "选择项1"}, {"2a": "选择项11"}, {"3a": "选择项13"}],"placeholder": "第一集"}, {"type": "upfile","name": "content","label": "电影播放源upfile","value": "","placeholder": "https://xxxxx/1.mp4"}, {"type": "input","name": "name3","label": "名称input","value": "","select": ["选择项11", "选择项12", "选择项13"],"placeholder": "剧情描述"}]}, {"name": "名称4","id": "code4","relation": "news,product","show": "3","show_add_bin": true,"placeholder": "","modules": [{"type": "input","name": "name1","label": "","value": "","placeholder": "第一集"}, {"type": "upfile","name": "content","label": "","value": "","placeholder": "https://xxxxx/1.mp4"}, {"type": "input","name": "name3","label": "","value": "","placeholder": "剧情描述"}]}]
配置说明
[{"name": "栏目显示名称","id": "属性为一,重按搜第一个为准","relation": "对应内容模版 content.news.hdsys.php 填news就会news模版显示该属性,多个,隔开","show": "默认显示行数","show_add_bin": 是否支持添加更多属性 true/fanlse,"class": "","placeholder": "功能描述说明","modules": [{"type": "select", //select/input/upfile,注意select属性input是单数组,select带key"name": "name1","label": "名称select","value": "1","select": [{"1a": "选择项1"}, {"2a": "选择项11"}, {"3a": "选择项13"}],"placeholder": "第一集"}, {"type": "upfile","name": "content","label": "电影播放源upfile","value": "","placeholder": "https://xxxxx/1.mp4"}, {"type": "input","name": "name3","label": "名称input","value": "","select": ["选择项11", "选择项12", "选择项13"],"placeholder": "剧情描述"}]}, {"name": "名称4","id": "code4","relation": "news,product","show": "3","show_add_bin": true,"placeholder": "","modules": [{"type": "input","name": "name1","label": "","value": "","placeholder": "第一集"}, {"type": "upfile","name": "content","label": "","value": "","placeholder": "https://xxxxx/1.mp4"}, {"type": "input","name": "name3","label": "","value": "","placeholder": "剧情描述"}]}]
没备注说明属性和标准inpit对应.
设置模版中文和英文会自动读取对应目录,代码可以通过详情页查看
在modules=中文emodules=英文
$data.modules.{id}.{name} = $data.modules.{id}.{name}.{0}
$data.modules.{id}.{name}.{0….99}
{name}=>上方json路径modules.name
列表属性可以通过循环出来也是可以.调用循环就可以
{@print_r($data)}
调用标签参考:
{$vo.modules.paper.name}
{$vo.modules.paper.name.0}
{$vo.modules.paper.info.0}
循环麻烦也可这样重写代码
{if $data.modules.paper.apiname!=''}<table border="0" cellspacing="0" cellpadding="0" width="100%" class="layui-table ke-zeroborder"><tbody><tr><td class="tdCANNAME">名称:</td><td colspan="2">{$data.modules.paper.apiname}</td></tr><tr><td class="tdCANNAME">API:</td><td colspan="2">{$data.modules.paper.api}</td></tr><tr><td class="tdCANNAME">说明:</td><td colspan="2">{$data.modules.paper.long}</td></tr><tr><td class="tdCANNAME">返回说明:</td><td colspan="2">{$data.modules.paper.ret}</td></tr><tr class="tdtable"><td width="122"><div class="tdtable">参数</div></td><td><div class="tdtable">说明</div></td><td width="311"><div class="tdtable">注释</div></td></tr>{if !empty($data.modules.apiparam.pram.0)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.0}=</td><td width="215">{$data.modules.apiparam.name.0}</td><td>{$data.modules.apiparam.tages.0}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.1)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.1}=</td><td width="215">{$data.modules.apiparam.name.1}</td><td>{$data.modules.apiparam.tages.1}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.2)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.2}=</td><td width="215">{$data.modules.apiparam.name.2}</td><td>{$data.modules.apiparam.tages.2}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.3)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.3}=</td><td width="215">{$data.modules.apiparam.name.3}</td><td>{$data.modules.apiparam.tages.3}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.4)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.4}=</td><td width="215">{$data.modules.apiparam.name.4}</td><td>{$data.modules.apiparam.tages.4}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.5)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.5}=</td><td width="215">{$data.modules.apiparam.name.5}</td><td>{$data.modules.apiparam.tages.5}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.6)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.6}=</td><td width="215">{$data.modules.apiparam.name.6}</td><td>{$data.modules.apiparam.tages.6}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.7)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.7}=</td><td width="215">{$data.modules.apiparam.name.7}</td><td>{$data.modules.apiparam.tages.7}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.8)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.8}=</td><td width="215">{$data.modules.apiparam.name.8}</td><td>{$data.modules.apiparam.tages.8}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.9)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.9}=</td><td width="215">{$data.modules.apiparam.name.9}</td><td>{$data.modules.apiparam.tages.9}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.10)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.10}=</td><td width="215">{$data.modules.apiparam.name.10}</td><td>{$data.modules.apiparam.tages.10}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.11)}<tr><td class="tdcan tong" width="122">&{$data.modules.apiparam.pram.11}=</td><td width="215">{$data.modules.apiparam.name.11}</td><td>{$data.modules.apiparam.tages.11}</td></tr>{/if}{if !empty($data.modules.apiparam.pram.12)}<tr>
- 上一条:
- 下一条: 建一个网站需要多少钱?自己创建一个网站需要多少钱?